For this assignment, I created an augmented reality text using Aurasma Studio. A definition for augmented reality that I found that I liked was, “Augmented reality is the integration of digital information with the user’s environment in real time.” For this project the goal was that when scanned by a smart phone, for me my iPhone, my picture of the physician would then expose digital material that I chose, and the material would then link you to a website that I chose about physician’s during medieval times as well.
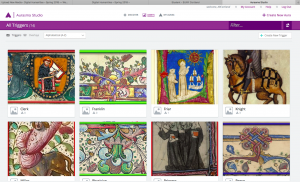
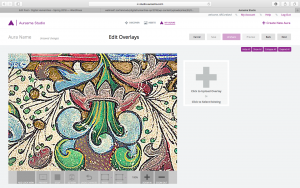
First, I went on Aurasma. Then, I clicked the “Assets” button at the top on the page in the center. That brought me to this page below, and then I clicked on The Physician picture. When you click the picture, a purple button will pop up in the top right corner of the screen that says “Create New Aura”, and I clicked on that as well. Then, it’ll bring you to the page that I have placed next to the first image, and I clicked “Click to Select Existing” since the picture is already on the website, and selected the physician.


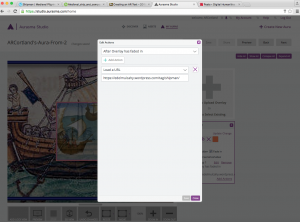
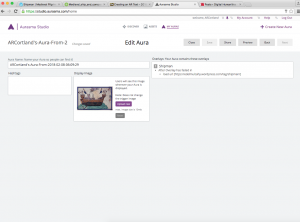
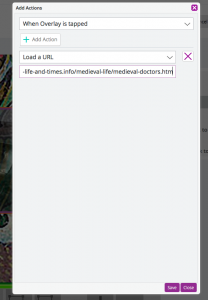
Then, I clicked the “Next” button in the top right corner, and my screen looked like what I’ve inserted below. I then clicked the “Click to Select Existing” option, since I browsed the internet and found a picture of a medieval doctor that I liked. Then, that image (my “trigger image”) was projected onto the original image, and I had options to the right to pick how the image would appear. Then, I clicked the “add actions” button in the square all the way to the right ,and inserted a URL I found to be interesting. Then, I clicked next in the top right corner as I had Previously.



Lastly, I downloaded the app “HP Reveal”, and when I put my camera on the actual physical picture of the physician, the trigger picture popped up. Then, I was able to visit the website I had connected to the Image. I believe that this technology would be very interesting to use in the real world. Imagine being able to go up to something and by just hovering over the object with your phone, it could re direct you to a link all about that topic? We would have so much knowledge right at our fingertips, and would have to put in virtually no effort to obtain it. Though using technology in the classroom can cause distraction, I believe that a few units where something like this would be used would be very beneficial because it would keep the students engaged, and intrigued.

-Megan Bender