Hopping into this project was a lot simpler and easy than I had originally thought. At first, I was a little intimidated by creating an aura over a trigger image because I thought it would consist of consecutively difficult, tedious steps. Alas, I had no reason to worry because everything was surprisingly straight forward. The trigger image that I was assigned was a picture of a 14th c. English monk. After downloading the HP Reveal app on my phone, I went over to studio.aurasma.com to begin working on my assigned trigger.

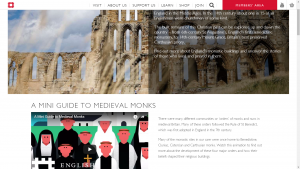
I knew that I wanted my aura to have an image and a website. My main concern for adding an image was so that whoever wanted to scan the trigger image, an image (aura) would show up as a confirmation that it worked. It is also pretty cool that something actually pops up that wasn’t originally there before, but since my primary focus was to make this trigger have an educational purpose, I think the website that I chose worked out perfectly. At first, I was thinking of adding a link to a YouTube video about English monks, but when I found this particular website, I ended up receiving the best of both worlds. Not only does this site have educational information about my particular image, but it also already has a YouTube video on the page. This works out because if certain individuals are visual learners, then they can take advantage of the easily accessible video on the website.

All I had to do was get an image from google images and download it. Then I copied the URL for the website that you see in the image above. There were options to choose from in that I could decide how exactly I wanted to have the aura image show up (in this case I chose the fade-in).

After doing that, I clicked the ‘add action’ button on the right hand side which brought me to this window in the image below. With this window we are able to add URLs and can even manipulate how we want them to be activated, such as automatically or by tapping the aura image that fades in. I chose the automatic feature just in case some people were unaware of the tapping feature. I do have concerns for this method because, if used irresponsibly, someone could use this automatic send to send the user to an inappropriate, offensive, or even harmful website.

It was fun to work on AR, especially so closely like this. On educational spectrum, I think using AR in terms such as what we have just done can be extremely effective both in and outside the classroom. It seems that in our current time we rely heavily on our mobile devices, and in most cases, they serve as distractions from education or research purposes. The aurasma project brings an educational and research favoring reinforcement into the ever-growing power of cellular devices. It would be interesting if historical sites would start taking advantage of this technology in order to show a more visualized and engaging experience in history and knowledge. Imagine walking around certain parts of the Stonehenge and seeing an aura video getting triggered to show how the native people moved those giant rocks. The same goes for the construction of the pyramids and other great creations.
I am taking natural hazards and disasters right now this semester and I just thought of how cool it would be for there to be an app that uses the camera and shows the potential damages that hurricanes, tornadoes, and floods could do to one’s surrounding area. It’s both educational and interesting to visualize how they actually are formed and caused. There might already be something like that in existence but it’s just a thought.
-Grant Boyd
